

- #Js filedrop get file name how to
- #Js filedrop get file name full
- #Js filedrop get file name free
- #Js filedrop get file name windows
How to get all Links from a Webpage using Node. Last v1 release is available at the separate branch named v1. #Js filedrop get file name free
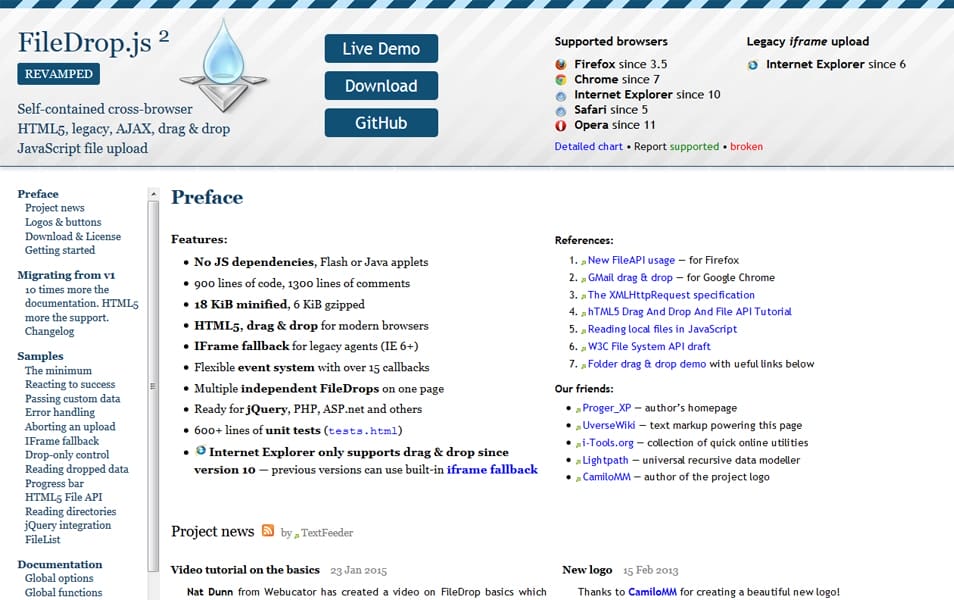
FileDrop is hosted at GitHub feel free to fork it, report bugs and otherwise contribute to the project. To use FileDrop you only need one of them.
#Js filedrop get file name full
Using Axios to download images and videos in Node.js Download FileDrop includes demo page, minified ( filedrop-min.js) and full ( filedrop.js) JavaScript files. Best Node.js frameworks to build backend APIs. Node + Mongoose + TypeScript: Defining Schemas and Models. You can use filename patterns to set up a file dro. As the name suggests, the substring () function returns a piece of a string defined by the indices passed as. Another way to get the extension is by using the substr () function. Continue learning more interesting stuff about Node.js by taking a look at the following articles: Review these guidelines for the design of a file naming pattern in Marketing Clouds Automation Studio. For extracting the filenames, we employ string operations as we are dealing with the file name string. You’ve learned how to retrieve the name and extension of a file from a given path or URL. The output on my machine (macOS): Advertisements Unwanted result: C:\Personal\MyFolder\MyFile.jpg In this case, we need to use () instead to ensure you get the correct result everywhere:Ĭonst FILE_PATH = "C:\\Personal\\MyFolder\\MyFile.jpg" Ĭonsole.log('Unwanted result:', path.basename(FILE_PATH)) Ĭonsole.log('Correct result:', (FILE_PATH)) Using the path.basename() method might return an unwanted result if your Node.js program is running on macOS (or Ubuntu) and the input path is Windows-style with double-backslashes like this: "C:\\Personal\\MyFolder\\MyFile.jpg" This is for macOS/Linux users or people who want to achieve consistent results when working with file paths on any operating system including Windows. #Js filedrop get file name windows
Note: If your Node.js program only runs on Windows then you don’t need to care about ().

jpg Name without extenions: nodejs-file () use cases json Name without extenions: packageįilename: nodejs-file.jpg Extension. Output: Advertisements Filename: package.json Extension.

SAMPLE_PATH = '/Users/goodman/Desktop/dev/node_kindacode/package.json' Ĭonst name1 = path.basename(SAMPLE_PATH) Ĭonst nameWithoutExt1 = path.basename(name1, ext1) Ĭonst nameWithoutExt2 = path.basename(name2, ext2) For example, it returns avatar.png from the path /home/user/avatar. This method returns the trailing name component from a file path, including the file extension. Retrieve the file name using the Path.basename method. The path module comes with the Node.js runtime. ( path: string, extension?: string): Used to deal with Windows-style paths which contain double-backslashes You can retrieve the file name from a given path using Node.js’ path module.

Server response received after uploading file via iframe. File info is normalized (cross-browser) and ready to send. Files were dropped or selected using the Browse button. Dragged object has left the drop zone or document.
path.extname(path): Return the file extension. User drags an object into the drop zone ( Firefox) or document ( Chrome ). On the other hand, If extension is given, the method returns the file name without the extension. path.basename(path: string, extension?: string): Returns the file name with the extension if extension is not passed. The method takes out the part of the filename from the position that was calculated. CodeBank - ASP / ASP.The path module (one of the core modules of Node.js) gives us some methods to simply retrieve the name and extension of a file from a path or web URL: The 'unacceptable' positions of the dot in the filename are -1 and 0, which refer to names with no extension ( 'name') and to names that start with a dot ('.htaccess'). Slow Chat with the Microsoft Visual Basic team. Universal Windows Platform and Modern Windows Experience. If Not filePaths.Length = 1 Or Not fileExtension.ToLower = ".xls" ThenĮnd Sub Private Sub TestDrop_ DragDrop(ByVal sender As Object, ByVal e As ) Handles TestDrop.DragDrop 'Get the file path of dropped file: 'Check that the file matches required length/number(1) and type (.xls):ĭim fileExtension As String = Path.GetExtension(filePaths(0)) 'Check to see if it is a folder (isDir is false by default) - Note, "foldername.xls" would otherwise be passed:ĭim isDir As Boolean = (System.IO.File.GetAttributes(filePaths(0)) And System.IO.FileAttributes.Directory) = FileAttributes.Directory 'Get the file path of entered file for checking:ĭim data As Object = e.Data.GetData("FileDrop", True)ĭim filePaths As String() = DirectCast(data, String()) If (e.AllowedEffect And DragDropEffects.Copy) = DragDropEffects.Copy AndAlsoĮ.Data.GetDataPresent("FileDrop", True) Then revamped Standalone JavaScript file upload library with HTML5 and jQuery support. Code: 'Allow/deny entering of supplied images: Private Sub TestDrop_ DragEnter(ByVal sender As Object, ByVal e As ) Handles TestDrop.DragEnter 'Allow entering of file:








 0 kommentar(er)
0 kommentar(er)
